
LifeCents
A bold new take
on Financial
Wellness
Financial Wellness Educational Platform
Introduction
Changing habits, mindset and IQ
The Problem
The majority of Americans feel financial stress, but they mistakenly believe that drastic changes - or huge windfalls - are the only thing they can do.
Employers want to provide benefits, but feel powerless, or left in the dark.
The Solution
We created a positive behavioral loop that goes beyond the numbers and into true financial wellbeing, including user mindset, user habits, and user financial knowledge.
Our UX meets the user at every level: day-to-day conversations, short-term habit improvements, and long-term engagement and growth.

Strategy
Making conversation
Our new LifeCents user flow interacts as an ongoing conversation. The chat-like feel lets the user set their own pace, and review at their leisure.
The result: user mindsets that evolve into thinking of financial wellness as a continuous process, rather than a momentary achievement.
Modeling User Progression
UX Guide Link
A well-rounded user
How do we prevent user burnout? How do we give users a genuine sense of accomplishment?
We created a tiered system of feedback, targeted everywhere from dashboards to tasks: points for moment-to-moment actions; badges for longer-term mastery goals; and levels to reward continuous commitment.
This deliberate diversity of system-feedback reinforces LifeCent’s core performance indicators: Mindset, Habits and IQ.
Related Principle
UX Guide Link
Key Takeaway
Truly effective gamification is not just about reward. Tetris, Poker, Mario Kart: all function by a user deliberately electing to be placed into a challenge that they must overcome.
Challenge - and accomplishment - becomes the proper context for giving points and badges, because we’re actually giving the user feedback to measure their level of progress.
When a UX delivers achievement by earning instead of receiving, an effective gamification strategy is made.
Design
A design system
for calm
Black. Red. Green. The hallmarks of money are deep in the American psyche.
To bring a new perspective to our user’s finance, our design system needed to make a sharp turn. Red is removed from the palette - users already know their stress, because they feel it.
Vibrant purples, golds and blues not only cultivate confidence, but make the entire experience more relevant, memorable, and lasting.
Related Principle
UX Guide Link

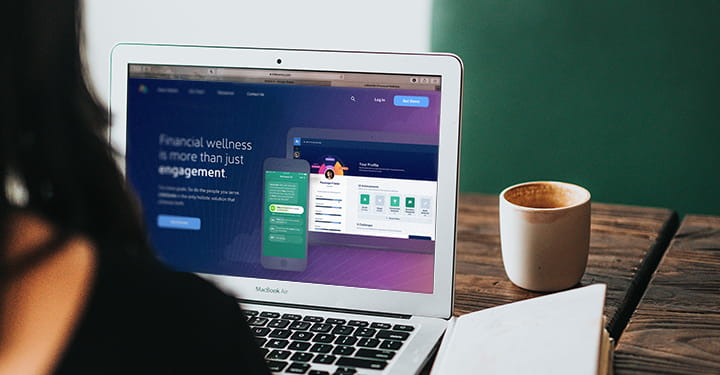
From responsive
to pervasive
The LifeCents platform extends through iOS, Android and web. A dynamic mobile header and navigation, coupled with a modular, column-first layout, provides users with an ownable, brandable identity, that reconfigures to comfortably fit within the device they're on.
In practice, our prototypes of core animations and transitions ensured the entire experience feels effortless and smooth.

B to B to brand
Before you can serve your users, you have to serve your client. LifeCent’s revolutionary method needed translating to help businesses, non-profits and governments see the upside.
And they do! With a new voice and unified narrative, coupled with the same custom color, typography and illustrations that make the platform come to life, LifeCents becomes the obvious choice.
Related Principle
UX Guide Link
Testimonial
Brave didn’t just quickly “get it,” they did more for us in a given day than any other firm had done in months.
Any of our competitors can bring the latest technology, but Brave’s advantage is in psychology. And as long as you’re building something for humans, the Brave approach will always come out ahead.
Blake Allison
CEO, President & Founder, LifeCents