Sonar
The complete
guide to delivering
the internet
ISP Management Platform
Introduction
Giving local ISPs a
competitive edge
The Problem
Running a regional internet service in the US is an extremely challenging proposition – and that’s before you even get to the software. Juggling new accounts, system performance, technical issues and support staff can be a minute-by-minute challenge.
The Solution
Sonar can’t just be a jack of all trades – it needs to master them. Our UX takes the elegant patterns from a dozen industries and combines them into a master command center. A better experience for Sonar’s customers means a better experience for the families and companies that depend on reliable internet every day.

Strategy
Modern modules
No two networks are alike, and neither are the companies that run them. A platform as diverse as this needs to work even when pieces are missing or re-arranged.
This becomes doubly true for tablet and mobile use cases as well. Starting from our very first information architecture decisions, we baked in scalable modules and constantly considered different combinations of functions to make sure everything made sense.
In practice, it’s impossible to identify one optimal use case; leaning in to many cases ensures the longevity of the product, and the likelihood of amazing outcomes.
Related Principle
UX Guide Link

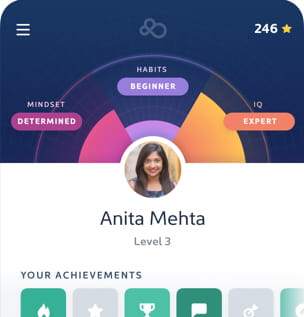
A tangible series of tubes
The internet, even for experts, can be a tough concept to fully grasp. Nodes aren’t just nodes; they’re real places, used by real people, to connect to each other.
Finding the right visual metaphors, and the right level of visual accuracy, means knowing when a photo of a router is effective, and when a status icon works better.
New staff takes less time to bring up to speed, while managers and administrators stay in the zone.
Related Principle
UX Guide Link
Key Takeaway
In order to make such a multi-faceted platform work, we knew we had to solve two challenges: we needed a definitive home for every object and feature, but be flexible enough to include smart bundles of mixed data.
For example, when a user sees an account ID or a serial number, they shouldn’t have to open a menu and navigate away to an Accounts section or an Inventory – they should be able to interact directly.
The end result is a system that works bottom-up for scenarios in which the details ultimately matter, and top-down for scenarios where a landscape summary is crucial, with graceful ways to switch between contexts, meaning ISPs spend more time helping customers, and less time wrestling with UI.
Design
Don’t be dense
With thousands of records and hundreds of types of data points, a designer may be tempted to cram everything into one screen, above the fold. A repeated result in human-computer interaction studies shows that lowering the density in key areas actually improves performance, and ultimately user happiness.
We don’t have to go the extreme and oversimplify the product, but when small details are relaxed in spacing, collectively the UX – and our users – can breathe a little easier.
Related Principle
UX Guide Link
Balance between
bright & dark
Don’t knock the NOC: network operation centers are often dark environments that feature dozens and dozens of monitors and screens. White is a conventional UI choice, with a tradition of white paper, but in a NOC, a bright background means immediate eye fatigue.
On the other hand, some users will be out in the field, in direct sunlight. The path forward is a balanced UI that doesn’t just manage contrast, but considers contrast with the rest of the user’s environment. Real world use cases that go beyond staring at a mockup results in real world wins.
Related Principle
UX Guide Link

Looking at the
technical part
A design overhaul will always invite critics; just look at the reaction to Gmail’s inheritance of Inbox design cues. We knew that for every modern design technique we introduced, we had to ensure that the overall platform still felt technical, and therefore, powerful.
Though we as users believe (and try) to be as rational as possible, first impressions and aesthetics are impossible to ignore. A great example of when user happiness, and not just user efficiency, is important for the best overall experience.
Related Principle
UX Guide Link
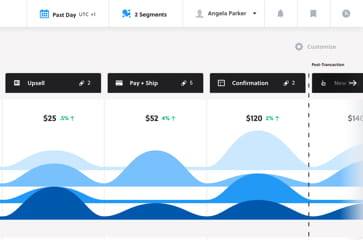
Too long,
didn’t read
Combing through a report to find an answer should be a user’s last resort. Outliers, trends, and patterns can be detected, and more importantly, presented, as highlights to the user. It won’t always be the answer, but these jumping-off points become invaluable for any organization trying to keep pace with technology.
With Sonar’s deep experience of supporting ISPs, we identified a powerful starting set of key performance indicators, with enough inspiration – and flexibility – to let users grow into the best metrics for them.
Related Principle
UX Guide Link
Testimonial
Brave not only quickly understood our deeply complex and nuanced platform, but their insight lead to ideas that hadn’t even occurred to us. They weren’t just experts in strategy - their visual design work was top notch, too.
What started as an experiment with our first external team has turned into a successful long term relationship; when “wow!” is the universal response to seeing what Brave delivers, a partnership is easy to look forward to.
Simon Westlake
CEO, Sonar Software